React Developer Tools: Mejora tu Flujo de Desarrollo con React
Introducción

React Developer Tools es una extensión esencial para cualquier desarrollador que trabaje con React. Esta herramienta permite inspeccionar y depurar aplicaciones React de manera eficiente, ofreciendo funcionalidades que mejoran significativamente el proceso de desarrollo. Con React Developer Tools, puedes visualizar la estructura de componentes, analizar el rendimiento de tu aplicación y detectar problemas rápidamente, lo que optimiza el flujo de trabajo y ayuda a crear aplicaciones más robustas y rápidas.
¿Qué son React Developer Tools?
React Developer Tools es una extensión de navegador que te permite inspeccionar las jerarquías de componentes React y medir su rendimiento. Con estas herramientas, puedes ver cómo se organizan los componentes en tu aplicación, verificar el estado y las propiedades de cada uno, e identificar problemas de rendimiento con la ayuda del Profiler.
Funcionalidades principales
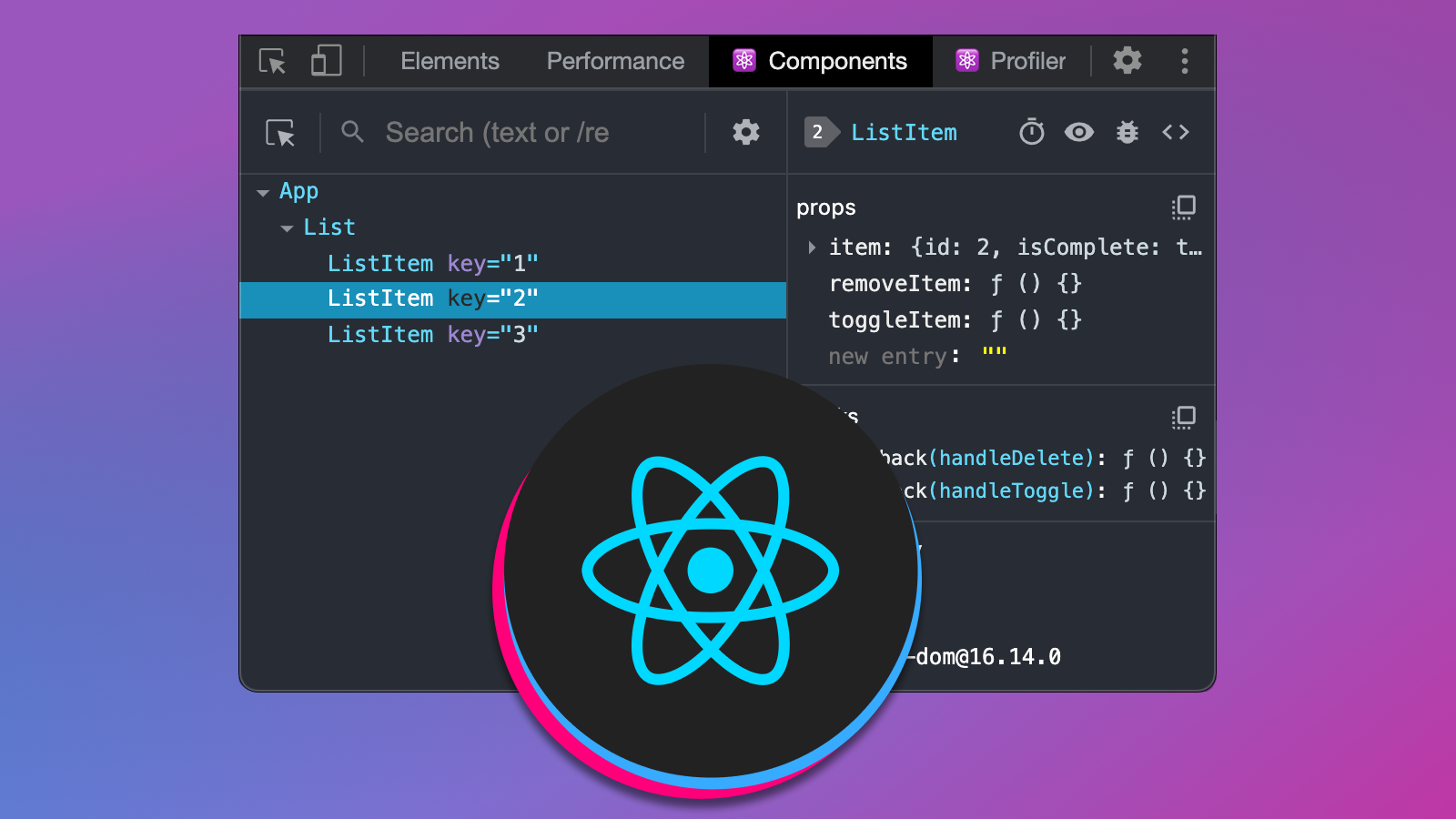
- Componentes: Te permite inspeccionar la estructura de la aplicación, ver las props y el estado de cada componente en tiempo real.
- Profiler: Te ayuda a medir y analizar el rendimiento de tu aplicación, identificando las áreas que necesitan optimización.
Ventajas de usar React Developer Tools
Usar React Developer Tools ofrece varias ventajas que mejoran tanto la experiencia de desarrollo como el rendimiento de tus aplicaciones:
- Mejora en la depuración: Al ver la estructura de componentes y el estado en tiempo real, puedes identificar problemas rápidamente.
- Análisis de rendimiento: Con el Profiler, puedes medir el tiempo de renderizado de cada componente y hacer ajustes para optimizar el rendimiento.
- Facilidad de uso: React Developer Tools tiene una interfaz amigable y fácil de navegar, lo que simplifica la depuración incluso para desarrolladores nuevos en React.
Cómo instalar y configurar React Developer Tools
Instalar React Developer Tools es un proceso sencillo que varía ligeramente según el navegador que estés utilizando. A continuación, te mostramos cómo hacerlo en los navegadores más populares.
Instalación en Chrome
- Abre Chrome y navega a la Chrome Web Store.
- Busca “React Developer Tools”.
- Haz clic en “Agregar a Chrome”.
- Una vez instalada, la extensión aparecerá en tu barra de herramientas.
Instalación en Microsoft Edge
- Abre Edge y dirígete a la Microsoft Edge Add-ons Store.
- Busca “React Developer Tools”.
- Haz clic en “Obtener” e instálala.
Una vez instalada, puedes acceder a las herramientas haciendo clic derecho en la página de tu aplicación React y seleccionando “Inspeccionar”. Allí verás la pestaña «Components» y «Profiler» en las herramientas de desarrollo del navegador.
Ejemplo práctico
Supongamos que tienes una aplicación React y quieres depurar un problema con un componente específico. Con React Developer Tools, puedes inspeccionar la estructura de la aplicación y ver el estado y las props de cada componente en tiempo real. Si el problema es de rendimiento, puedes usar el Profiler para medir cuánto tiempo tarda cada componente en renderizarse y ver dónde se producen cuellos de botella.
- Abre tu aplicación React en el navegador.
- Haz clic en la pestaña “Components” para ver la jerarquía de componentes.
- Selecciona un componente y examina sus props y estado.
- Si detectas un problema de rendimiento, cambia a la pestaña “Profiler” y graba una sesión de rendimiento.
- Analiza los resultados para identificar áreas de mejora.
Conclusión
React Developer Tools es una herramienta imprescindible para cualquier desarrollador React, ya que facilita la depuración y optimización del rendimiento de las aplicaciones. Con sus funcionalidades avanzadas como la inspección de componentes y el Profiler, puedes crear aplicaciones más eficientes y robustas. ¡No dudes en probar React Developer Tools en tu próximo proyecto y experimentar sus beneficios de primera mano!
Links de referencia: How to Use React Developer Tools – Explained With Examples, React Developer Tools


