HTML: El Lenguaje de la Web Explicado
¿Qué es el hipertexto?

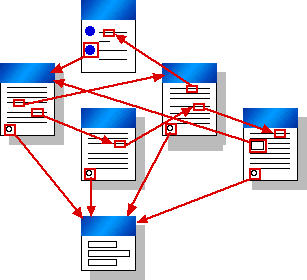
El hipertexto es un texto que contiene enlaces a otros textos. Estos enlaces, también conocidos como hiperenlaces, permiten a los lectores navegar entre páginas web de manera no secuencial, lo que significa que pueden saltar a cualquier parte del texto que les interese, en lugar de leerlo de principio a fin. El hipertexto es la base de la World Wide Web y es lo que hace que la web sea interactiva y fácil de navegar.
Historia de HTML

HTML, que significa Lenguaje de Marcado de Hipertexto, es el lenguaje de marcado estándar para documentos diseñados para ser mostrados en un navegador web. Fue creado por Tim Berners-Lee en 1990 mientras trabajaba en el CERN, el laboratorio de física de partículas en Suiza. Desde su creación, HTML ha pasado por varias revisiones y actualizaciones, la más reciente de las cuales es HTML5.
Sintaxis de HTML

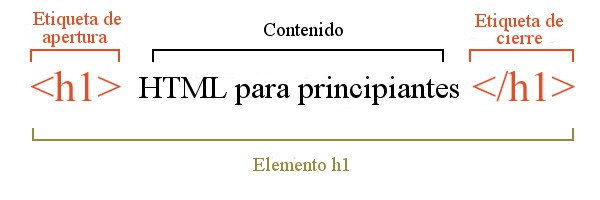
La sintaxis de HTML es bastante simple y consta de elementos marcados por etiquetas. Una etiqueta HTML típica consta de un nombre de etiqueta rodeado por signos de menor y mayor. Por ejemplo, <p> es una etiqueta de párrafo en HTML. La mayoría de las etiquetas HTML requieren una etiqueta de apertura y una de cierre, con el contenido del elemento en medio.
Un elemento HTML típico consta de una etiqueta de apertura, un contenido y una etiqueta de cierre. Por ejemplo, en el elemento de párrafo <p>Hola, mundo!</p>, <p> es la etiqueta de apertura, Hola, mundo! es el contenido y </p> es la etiqueta de cierre.
Atributos y valores

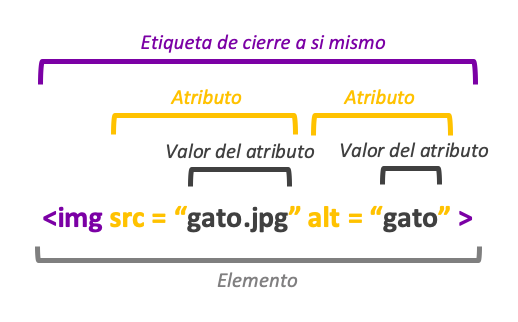
Los atributos son propiedades adicionales que se pueden añadir a los elementos HTML para proporcionar más información sobre cómo deben comportarse o ser interpretados. Cada atributo tiene un nombre y un valor. El nombre del atributo define qué tipo de información extra se está proporcionando, y el valor del atributo es la información específica.
Por ejemplo, en el elemento de imagen <img src="imagen.jpg" alt="Una descripción de la imagen">, src y alt son atributos. El atributo src tiene el valor "imagen.jpg", que es la ruta al archivo de imagen, y el atributo alt tiene el valor "Una descripción de la imagen", que es una descripción de la imagen que se muestra si la imagen no puede ser cargada.
Los atributos pueden ser utilizados para muchas cosas, como especificar la fuente de una imagen, proporcionar texto alternativo para lectores de pantalla, definir estilos CSS, entre otros. Es importante recordar que no todos los atributos son aplicables a todos los elementos HTML, y algunos atributos requieren ciertos valores.
Tipos de etiquetas HTML
Etiquetas contenedoras
Las etiquetas contenedoras en HTML son aquellas que pueden tener otros elementos HTML dentro de ellas. Algunos ejemplos de etiquetas contenedoras son <div>, <section>, y <article>.
Etiquetas de contenidos
Las etiquetas de contenidos en HTML son aquellas que especifican el tipo de contenido que contienen. Algunos ejemplos de etiquetas de contenidos son <p> para párrafos, <h1> a <h6> para encabezados, y <img> para imágenes.
Ejemplos de etiquetas contenedoras y de contenido
<!DOCTYPE html>
<html>
<head>
<title>Mi Página Web</title>
</head>
<body>
<!-- Etiqueta contenedora: div -->
<div>
<!-- Etiquetas de contenido: h1 y p -->
<h1>¡Hola, mundo!</h1>
<p>Este es un ejemplo de una página web utilizando etiquetas contenedoras y de contenido en HTML.</p>
</div>
<!-- Etiqueta contenedora: section -->
<section>
<!-- Etiquetas de contenido: h2 y ul -->
<h2>Lista de Tareas</h2>
<ul>
<!-- Etiquetas de contenido: li -->
<li>Estudiar HTML</li>
<li>Practicar CSS</li>
<li>Aprender JavaScript</li>
</ul>
</section>
</body>
</html>
Etiquetas anidadas
Los elementos anidados en HTML5 son aquellos que se colocan dentro de otros elementos. Este anidamiento permite aplicar múltiples etiquetas HTML a un solo contenido1. Por ejemplo, un elemento <strong> puede contener un elemento <em>, creando una estructura anidada1.
Aquí tienes un ejemplo de elementos anidados en HTML5:
<strong>Mi texto en negrita y <em>mi texto en negrita y enfatizado</em></strong>
En este ejemplo, el texto está dentro de un elemento <em> (que enfatiza el texto), y este a su vez está dentro de un elemento <strong> (que pone el texto en negrita)1.
Otro ejemplo sería una lista anidada dentro de otra lista:
<ol>
<li>Elemento 1</li>
<li>Elemento 2
<ul>
<li>Subelemento 1</li>
<li>Subelemento 2</li>
</ul>
</li>
<li>Elemento 3</li>
</ol>
En este caso, los elementos <li> de “Subelemento 1” y “Subelemento 2” están anidados dentro de un elemento <ul>, que a su vez está anidado dentro de otro elemento <li>, que está dentro de un elemento <ol>.
Es importante recordar que siempre se recomienda cerrar las etiquetas anidadas en el orden inverso al que se abrieron1. Por ejemplo, en el primer ejemplo, la etiqueta <em> se cierra primero ya que fue la última en abrirse, y la etiqueta <strong> se cierra al final ya que fue la primera en abrirse1.
Anatomía de un documento HTML
Un documento HTML típico consta de una declaración de tipo de documento (<!DOCTYPE html>), un elemento <html> que envuelve todo el contenido de la página, un elemento <head> que contiene metadatos sobre la página, y un elemento <body> que contiene el contenido principal de la página.
Estructura básica de HTML5
La estructura básica de un documento HTML5 se compone de las siguientes partes:
- <!DOCTYPE html>: Especifica que el documento es HTML5.
- <html>: Elemento raíz que engloba todo el contenido de la página.
- <head>: Contiene metadatos, el título de la página y enlaces a hojas de estilo y scripts.
- <body>: Incluye el contenido visible de la página web, como texto, imágenes, enlaces y más.


