Desentrañando el Motor de Renderizado de un Navegador Web

¿Qué es un Motor de Renderizado?
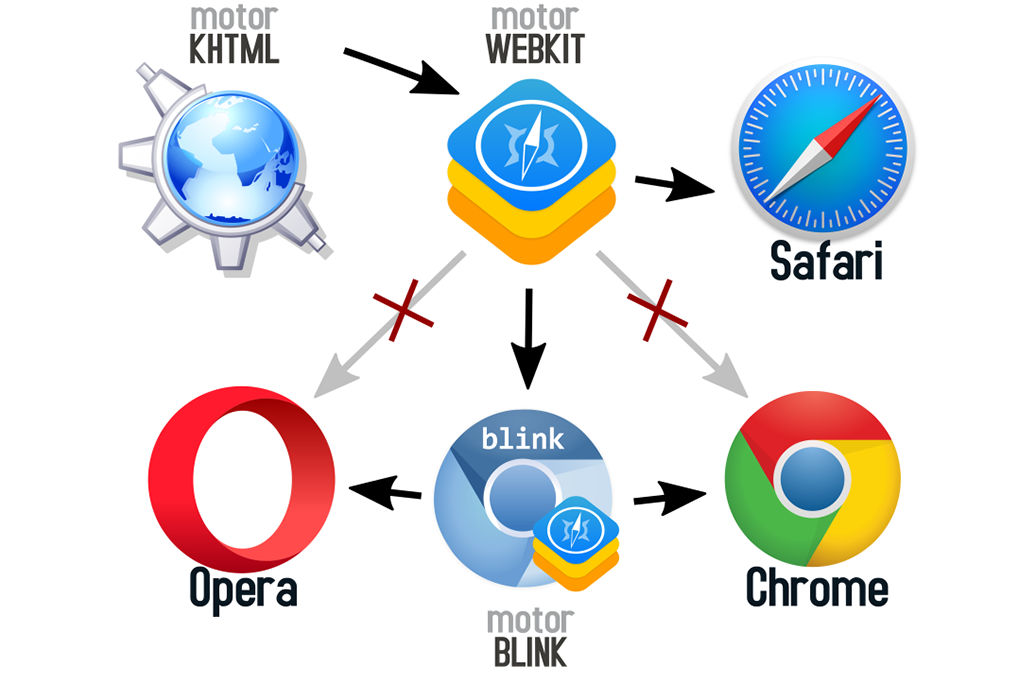
El motor de renderizado es una parte integral de cualquier navegador web. Es el corazón que bombea vida a las páginas web, transformando el código fuente en una interfaz de usuario rica y funcional.
Un motor de renderizado, también conocido como motor de diseño, es un componente del navegador que interpreta el código web (HTML, CSS, JavaScript) y lo representa visualmente en la pantalla del usuario.
¿Cómo Funciona?

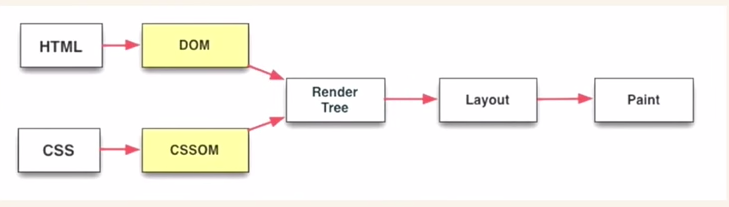
El motor de renderizado sigue un proceso paso a paso para convertir el código fuente en una página web visible. Aquí están los cinco procesos clave que se llevan a cabo:
- Análisis de HTML a DOM: El motor de renderizado comienza analizando el código HTML y construyendo el Modelo de Objetos del Documento (DOM).
- Análisis de CSS a CSSOM: De manera similar, el motor analiza los estilos CSS y construye el Modelo de Objetos CSS (CSSOM).
- Render Tree: A continuación, combina el DOM y el CSSOM en un ‘árbol de renderizado’ que contiene la información de visualización de cada elemento en la pantalla.
- Diseño: El motor de renderizado luego procede a calcular la disposición exacta de todos los elementos en la pantalla, un proceso conocido como ‘diseño’.
- Pintura: Finalmente, el motor de renderizado ‘pinta’ cada nodo del árbol de renderizado en la pantalla del usuario, creando la página web visual que vemos.
Conclusión
Comprender cómo funciona el motor de renderizado es esencial para cualquier desarrollador web. Nos permite optimizar nuestro código para un rendimiento más rápido y una mejor experiencia de usuario.


