El Objeto window en JavaScript: La Puerta de Acceso al Navegador
Introducción

El objeto window es uno de los elementos más fundamentales en JavaScript cuando se trabaja con aplicaciones web. Representa la ventana del navegador en la que se carga el documento, proporcionando acceso a una gran cantidad de funcionalidades y métodos que permiten a los desarrolladores interactuar directamente con el entorno del navegador. En este artículo, explicaremos qué es el objeto window, sus principales propiedades y métodos, y cómo puedes usarlo para manipular páginas web de manera eficiente.
¿Qué es el Objeto window?
El objeto window es el objeto global en cualquier entorno de navegador. Cada página web cargada en el navegador tiene un objeto window que actúa como el contenedor principal para todo lo que aparece en esa página. Al ser el objeto global, todas las variables y funciones declaradas en el ámbito global en JavaScript están, de hecho, vinculadas al objeto window.
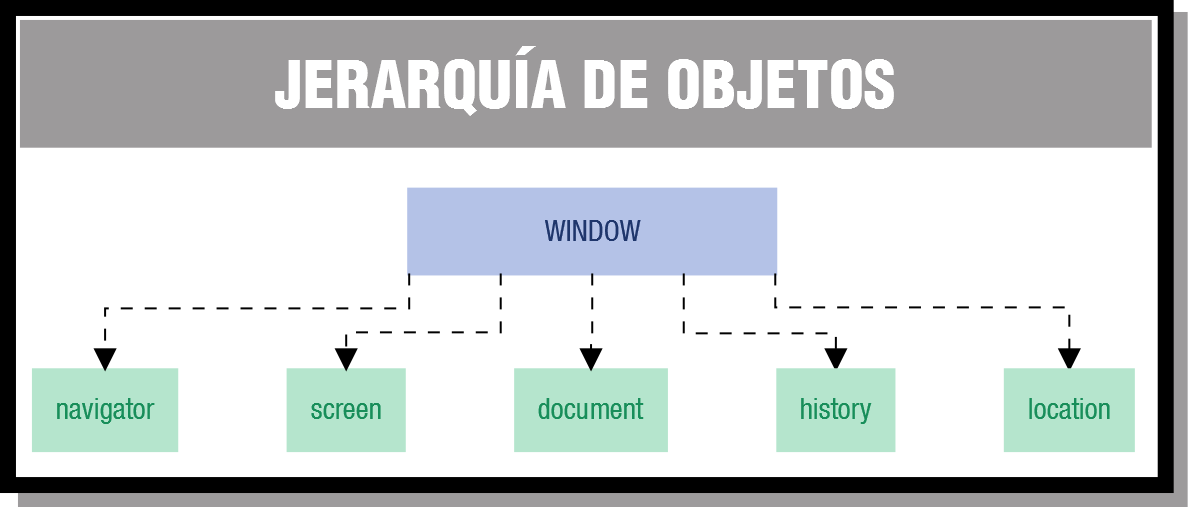
El objeto window no solo representa la ventana del navegador, sino que también proporciona acceso a otros objetos importantes, como:
- document: Permite interactuar con el contenido HTML de la página.
- console: Acceso a las herramientas de desarrollo del navegador para registrar información.
- localStorage: Almacenamiento de datos persistentes en el navegador.
- location: Información sobre la URL actual.
Principales Propiedades del Objeto window
El objeto window tiene una amplia gama de propiedades que permiten controlar y acceder a varios aspectos del navegador y la página cargada. Algunas de las más comunes son:
1. window.document
El objeto document es probablemente el más utilizado dentro del objeto window. Proporciona acceso al contenido DOM (Document Object Model) de la página. Gracias a document, puedes manipular elementos HTML, cambiar el contenido de la página, y escuchar eventos de usuario.
Ejemplo:
console.log(window.document.title); // Muestra el título de la página
window.document.body.style.backgroundColor = "lightblue"; // Cambia el color de fondo del body
2. window.location
La propiedad location del objeto window permite acceder y modificar la URL actual de la página. Puedes redirigir al usuario a otra página, recargar la página, o obtener información sobre la URL actual, como el protocolo, el host o el pathname.
Ejemplo:
console.log(window.location.href); // Imprime la URL completa actual
window.location.href = "https://www.example.com"; // Redirige a otra página
3. window.localStorage
localStorage es una API muy útil que permite almacenar datos en el navegador de manera persistente, es decir, los datos persisten incluso después de que se cierre el navegador. Puedes usar localStorage para guardar información que el usuario pueda necesitar en futuras visitas.
Ejemplo:
window.localStorage.setItem("nombre", "Juan");
console.log(window.localStorage.getItem("nombre")); // Muestra "Juan"
4. window.history
El objeto history permite interactuar con el historial del navegador, proporcionando métodos para navegar entre las páginas que el usuario ha visitado anteriormente. Puedes retroceder, avanzar o manipular la historia sin recargar la página.
Ejemplo:
window.history.back(); // Retrocede una página en el historial
window.history.forward(); // Avanza una página en el historial
5. window.console
El objeto console es esencial para depurar código JavaScript. Proporciona métodos como console.log(), console.error(), y console.table() que facilitan la visualización de mensajes, errores y datos en formato de tabla.
Ejemplo:
window.console.log("Este es un mensaje de depuración");
Métodos útiles del Objeto window
Además de sus propiedades, el objeto window tiene muchos métodos que permiten interactuar con la ventana del navegador y realizar acciones específicas.
1. window.alert()
Este método muestra un cuadro de alerta en el navegador con un mensaje. Aunque es fácil de usar, sufre de poca personalización y bloquea la interacción con la página hasta que se cierre la alerta.
Ejemplo:
window.alert("¡Hola, este es un mensaje de alerta!");
2. window.confirm()
confirm() es similar a alert(), pero además de mostrar un mensaje, ofrece al usuario la opción de aceptar o cancelar. Retorna true si el usuario acepta, y false si cancela.
Ejemplo:
let decision = window.confirm("¿Estás seguro de que quieres continuar?");
if (decision) {
console.log("El usuario aceptó");
} else {
console.log("El usuario canceló");
}
3. window.setTimeout()
setTimeout() permite ejecutar una función o código después de un retraso específico. Es útil para retrasar la ejecución de ciertas tareas.
Ejemplo:
window.setTimeout(() => {
console.log("Este mensaje se muestra después de 3 segundos");
}, 3000);
4. window.setInterval()
setInterval() ejecuta una función repetidamente a intervalos regulares de tiempo, definidos en milisegundos. Se sigue ejecutando hasta que sea detenido con clearInterval().
Ejemplo:
let contador = 0;
let intervalo = window.setInterval(() => {
contador++;
console.log("Intervalo ejecutado: " + contador);
if (contador === 5) {
window.clearInterval(intervalo);
}
}, 1000);
Ventanas Emergentes y Comunicación Entre Ventanas
El objeto window también permite crear nuevas ventanas emergentes o pestañas y comunicarse entre ellas.
- window.open(): Crea una nueva ventana o pestaña.
- window.close(): Cierra la ventana actual (si fue abierta por
window.open()). - window.postMessage(): Permite la comunicación segura entre ventanas de diferentes dominios.
Ejemplo para abrir una nueva ventana:
let nuevaVentana = window.open("https://www.example.com", "_blank", "width=500,height=500");
El Objeto window en Otros Entornos
Es importante notar que el objeto window es específico de entornos de navegador. En otros entornos donde se ejecuta JavaScript, como Node.js, no existe el objeto window. En su lugar, Node.js tiene su propio objeto global llamado global.
Conclusión
El objeto window en JavaScript es esencial para interactuar con el navegador y sus componentes. Desde manipular el DOM con document hasta manejar la URL con location, window proporciona todas las herramientas necesarias para crear aplicaciones web dinámicas e interactivas. Con una comprensión sólida de sus propiedades y métodos, los desarrolladores pueden aprovechar todo el potencial del entorno del navegador para mejorar la experiencia del usuario.
Links de referencia: Objeto window, Métodos de window en Javascript, Objeto Window y propiedades


