¿Qué es react-native-safe-area-context?
Introducción

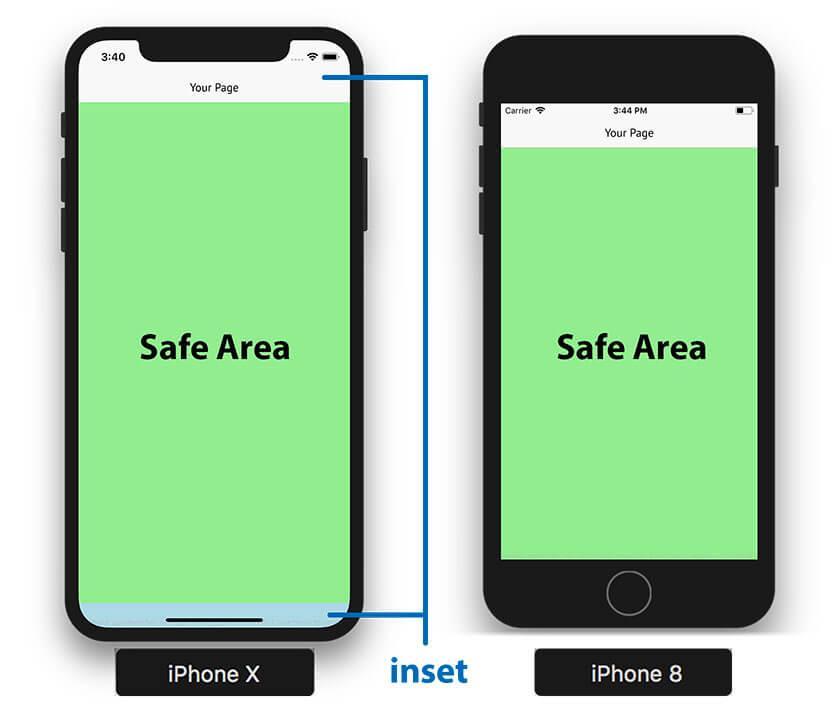
El diseño de aplicaciones móviles ha evolucionado con la llegada de dispositivos con notch, cámaras integradas en pantalla, y bordes sin marco. Estas características requieren que los desarrolladores consideren las áreas seguras o «safe areas», para que los elementos de la interfaz de usuario no queden ocultos o mal posicionados. react-native-safe-area-context es una dependencia diseñada para gestionar esas áreas seguras en aplicaciones desarrolladas con React Native. En este post, te explicaremos para qué sirve, cuándo deberías usarla, cómo instalarla y la aplicaremos en un ejemplo sencillo.
¿Qué es react-native-safe-area-context?
react-native-safe-area-context es una biblioteca que proporciona un contexto y hooks para gestionar las áreas seguras de dispositivos móviles en los que hay regiones que no deberían ser cubiertas por el contenido de la app, como el notch, las cámaras frontales en pantalla o los bordes redondeados. Esta dependencia facilita la detección y el ajuste dinámico de las vistas y componentes para que el contenido no interfiera con estas zonas y la interfaz se muestre correctamente en diferentes dispositivos.

Las áreas seguras son importantes para evitar que elementos cruciales de la UI, como botones o textos, queden ocultos en dispositivos como iPhones con notch o Androids con pantallas curvas.
¿Cuándo utilizar react-native-safe-area-context?
Deberías utilizar react-native-safe-area-context en las siguientes situaciones:
- Diseño para dispositivos con notch o bordes curvos: Cuando desarrollas aplicaciones que serán ejecutadas en dispositivos con estas características, como iPhones con notch o Androids con cámaras frontales en pantalla.
- Soporte de pantallas de extremo a extremo: Si tu app se ejecuta en dispositivos con pantallas completas, necesitas asegurar que los componentes no se vean interferidos por las áreas no utilizables.
- Interfaces personalizadas: En apps con elementos fijos en la parte superior o inferior (como un menú de navegación o encabezado), esta biblioteca te ayudará a evitar que estos elementos queden cortados o mal alineados.
Instalación de react-native-safe-area-context
Para utilizar react-native-safe-area-context en tu proyecto Expo o React Native, debes instalarla utilizando el siguiente comando:
npx expo install react-native-safe-area-context
Este comando asegura que la versión correcta y compatible con Expo se instale. Si no estás usando Expo, puedes instalarlo con:
npm install react-native-safe-area-context
Una vez instalada, es recomendable asegurarte de que tu entorno de desarrollo esté correctamente configurado. Si usas Expo, no necesitas configuraciones adicionales; de lo contrario, debes realizar un enlace (link) manual en React Native si tu proyecto no tiene autolinking.
Cómo utilizar react-native-safe-area-context
El uso de react-native-safe-area-context es bastante sencillo. Existen varias formas de acceder a las áreas seguras:
- SafeAreaProvider: Este componente debe envolverse alrededor de la aplicación o la parte de la interfaz donde desees controlar las áreas seguras.
- useSafeAreaInsets Hook: Este hook te permite obtener los márgenes seguros del dispositivo (top, bottom, left, right).
- SafeAreaView: Un componente que automáticamente ajusta su contenido para estar dentro de las áreas seguras.
Ejemplo sencillo de uso de react-native-safe-area-context
A continuación, te muestro un ejemplo básico de cómo podrías usar react-native-safe-area-context en una aplicación con Expo.
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import { SafeAreaProvider, SafeAreaView, useSafeAreaInsets } from 'react-native-safe-area-context';
const HomeScreen = () => {
const insets = useSafeAreaInsets();
return (
<SafeAreaView style={styles.container}>
<View style={{
paddingTop: insets.top,
paddingBottom: insets.bottom,
paddingLeft: insets.left,
paddingRight: insets.right
}}>
<Text style={styles.text}>¡Bienvenido a la pantalla principal!</Text>
</View>
</SafeAreaView>
);
};
const App = () => {
return (
<SafeAreaProvider>
<HomeScreen />
</SafeAreaProvider>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f5f5f5',
},
text: {
fontSize: 18,
fontWeight: 'bold',
}
});
export default App;
Explicación del código
SafeAreaProvider: Este componente se coloca en la raíz de la aplicación para proporcionar contexto sobre las áreas seguras.SafeAreaView: Envuelve el contenido dentro de una vista que respeta las áreas seguras del dispositivo, asegurando que no se superpongan con los bordes de la pantalla o el notch.useSafeAreaInsets: Un hook que permite obtener los márgenes seguros (top,bottom,left,right) y aplicarlos dinámicamente en los estilos de los componentes.
Ventajas de usar react-native-safe-area-context
- Optimización para pantallas modernas: Asegura que tu app se vea bien en dispositivos con notch, cámaras frontales o bordes curvos.
- Configuración sencilla: Con solo envolver tus componentes en
SafeAreaProviderySafeAreaView, puedes gestionar fácilmente las áreas seguras. - Soporte para múltiples plataformas: Funciona tanto en iOS como en Android, lo que garantiza una experiencia de usuario consistente.
- Adaptabilidad: La capacidad de usar el hook
useSafeAreaInsetste permite controlar los márgenes dinámicamente y ajustar el contenido según sea necesario.
Desventajas de usar react-native-safe-area-context
- No es necesaria para todas las apps: Si estás desarrollando una app simple que no utiliza los bordes de la pantalla, esta dependencia podría ser innecesaria.
- Dependencia de la plataforma: Aunque es compatible con iOS y Android, las áreas seguras pueden variar entre dispositivos, lo que puede requerir pruebas adicionales en diferentes modelos.
Conclusión
react-native-safe-area-context es una herramienta fundamental cuando trabajas con aplicaciones móviles modernas que deben respetar las áreas seguras en dispositivos con notch, cámaras integradas o pantallas sin bordes. Su facilidad de instalación y uso, junto con la capacidad de garantizar que tu interfaz se adapte correctamente a cualquier dispositivo, hacen que esta dependencia sea indispensable en proyectos de React Native.
Link de referencia: react-native-safe-area-context, React-native-safe-area-context


