Guía Completa sobre la Propiedad CSS Display Flex: Uso, Importancia y Ejemplos

En el mundo del diseño y desarrollo web, Flexbox ha revolucionado la forma en que creamos layouts flexibles y responsivos. La propiedad display: flex es una herramienta poderosa que facilita la alineación y distribución de elementos dentro de un contenedor. En este artículo, exploraremos qué es display: flex, por qué es importante y cómo puedes implementarlo eficazmente en tus proyectos.
¿Qué es Display Flex?
La propiedad display: flex transforma un elemento contenedor en un contenedor flexible, permitiendo que sus elementos hijos (flex items) se alineen y distribuyan de una manera mucho más eficiente que con los métodos tradicionales (como floats o positioning).
Importancia
display: flex es fundamental para crear layouts modernos y responsivos con facilidad. Su capacidad para controlar el tamaño, la alineación y el espacio entre los elementos hijos lo convierte en una herramienta esencial para los desarrolladores frontend. Flexbox simplifica tareas complejas de diseño y mejora la adaptabilidad de las páginas web en diferentes dispositivos y resoluciones.
Uso de Display Flex
Propiedades Principales
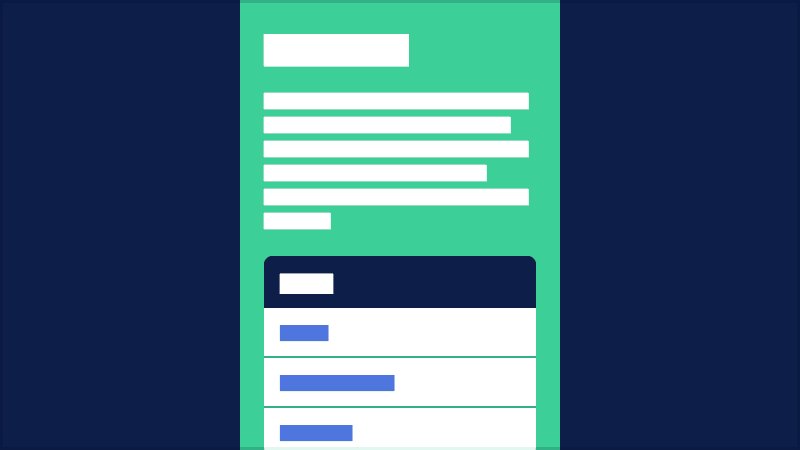
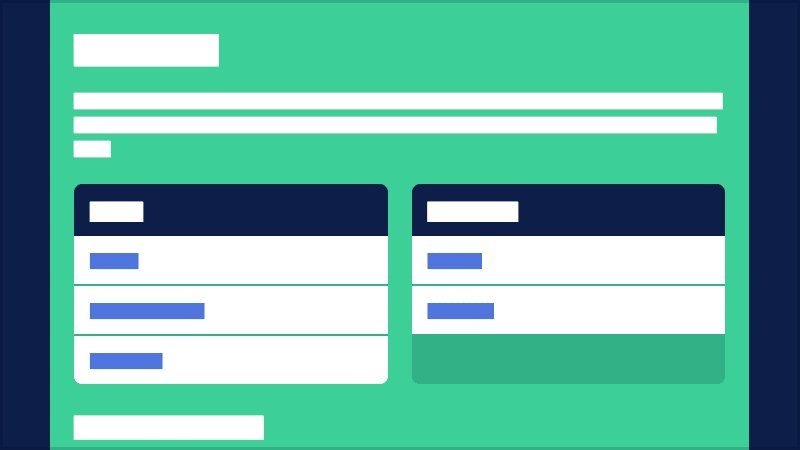
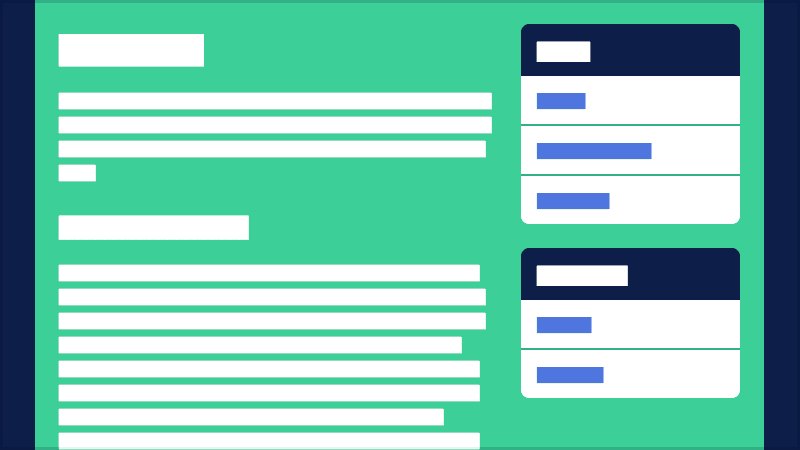
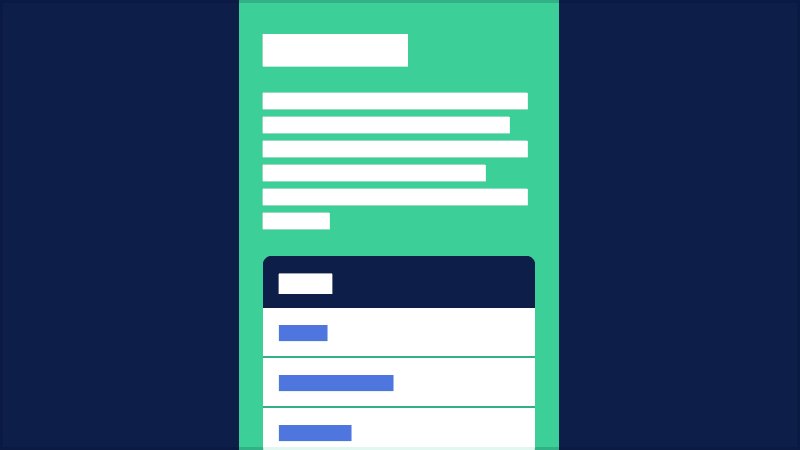
flex-direction: Define la dirección de los elementos flexibles dentro del contenedor. Puede serrow(por defecto),row-reverse,columnocolumn-reverse.justify-content: Controla la alineación de los elementos flexibles a lo largo del eje principal. Valores comunes incluyenflex-start,flex-end,center,space-betweenyspace-around.align-items: Alinea los elementos flexibles a lo largo del eje transversal. Valores comunes incluyenflex-start,flex-end,center,baselineystretch.flex-wrap: Define si los elementos deben ajustarse en una sola línea (nowrap, por defecto) o en varias líneas (wrap).
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de display: flex</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: lightgray;
padding: 10px;
}
.flex-item {
background-color: lightblue;
padding: 20px;
margin: 5px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
</body>
</html>
En este ejemplo, el contenedor con la clase flex-container utiliza display: flex para alinear sus elementos hijos en una fila (flex-direction: row). Los elementos se distribuyen uniformemente con espacio entre ellos (justify-content: space-between) y se alinean al centro a lo largo del eje transversal (align-items: center).
Conclusión
La propiedad display: flex es una herramienta indispensable para cualquier desarrollador frontend que busque crear layouts modernos y responsivos. Flexbox simplifica la alineación y distribución de elementos, haciéndolos más adaptables a diferentes tamaños de pantalla. Al dominar Flexbox, puedes mejorar significativamente la estructura y la apariencia de tus proyectos web, asegurando una mejor experiencia de usuario.
Explora las propiedades de Flexbox y experimenta con ellas en tus desarrollos para aprovechar al máximo su potencial y crear diseños web más flexibles y efectivos.


