¿Qué es Expo?
¿Qué es Expo?

Hay varias formas de configurar una nueva aplicación React Native. Expo es un marco poderoso construido sobre React Native que incluye muchas herramientas y bibliotecas diferentes. Expo utiliza React Native simple y lo mejora con muchas funciones.
Si bien React Native es un marco muy sencillo en lo que respecta a componentes principales y funcionalidad nativa, Expo proporciona casi todas las funciones que pueda imaginar usar en su aplicación. Proporciona componentes y API para casi todas las funciones nativas del dispositivo, como reproducción de video, sensores, ubicación, seguridad, información del dispositivo y mucho más. Piense en Expo como un paquete de servicio completo que hace su vida como desarrollador de React Native mucho más fácil.
Dado que todo tiene un inconveniente, Expo agrega algo de tamaño a su paquete de aplicaciones final, porque agrega todas las bibliotecas a su aplicación, las use o no.
También utiliza una versión de alguna manera modificada de React Native, que normalmente está una o dos versiones por detrás de la última versión de React Native. Por lo tanto, cuando trabaja con Expo, debe esperar las últimas funciones de React Native un par de meses después de su lanzamiento. Recomendaría usar Expo si desea lograr resultados a la máxima velocidad sin tener que optimizar el tamaño de su package.
Flujo de trabajo

Al configurar un nuevo proyecto con Expo, puede elegir entre dos tipos diferentes de flujos de trabajo: un flujo de trabajo simple y un flujo de trabajo administrado. En ambos flujos de trabajo, el marco le proporciona bibliotecas fáciles de usar para incluir elementos nativos como la cámara, el sistema de archivos y otros.
Además, se encuentran disponibles servicios como manejo de notificaciones automáticas, actualizaciones de funciones inalámbricas y un servicio de compilación de Expo especial para compilaciones de iOS y Android. Si elige el flujo de trabajo simple, tendrá una aplicación de React Native simple y puede agregar con Expo las bibliotecas que necesitas. También puede agregar otras bibliotecas de terceros, lo cual no es posible en el flujo de trabajo administrado, allí, sólo se escribe código JavaScript o TypeScript en el IDE de su elección; todo lo demás lo maneja el marco de Expo.
En su página de inicio (https://docs.expo.dev/), Expo sugiere que comience con un flujo de trabajo administrado para una nueva aplicación porque siempre es posible cambiar a un flujo de trabajo simple, si es necesario, usando los comandos de expo en el CLI. Esta necesidad puede surgir si necesita integrar un paquete o biblioteca de terceros que no es compatible con Expo, o si desea agregar o cambiar código nativo.
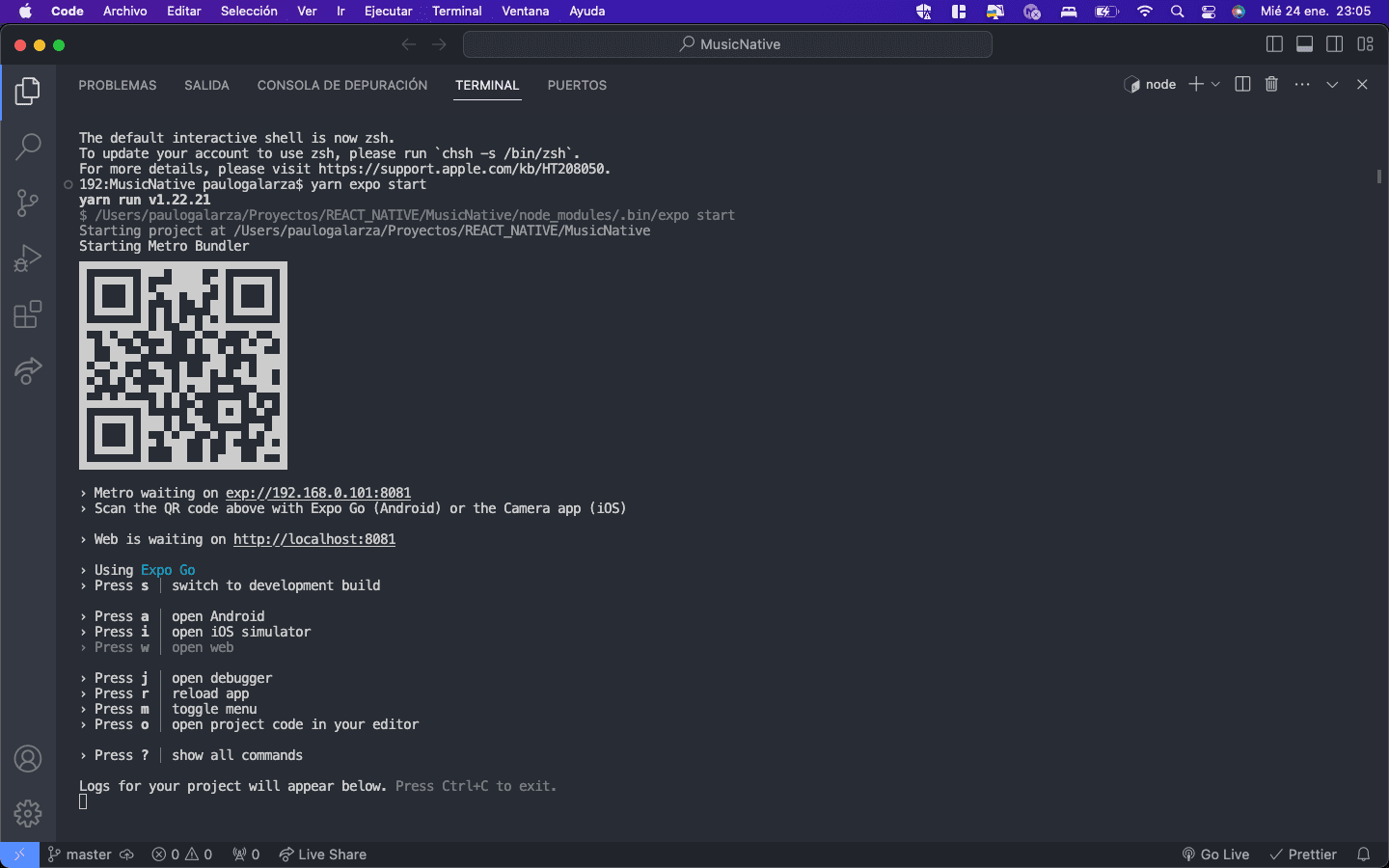
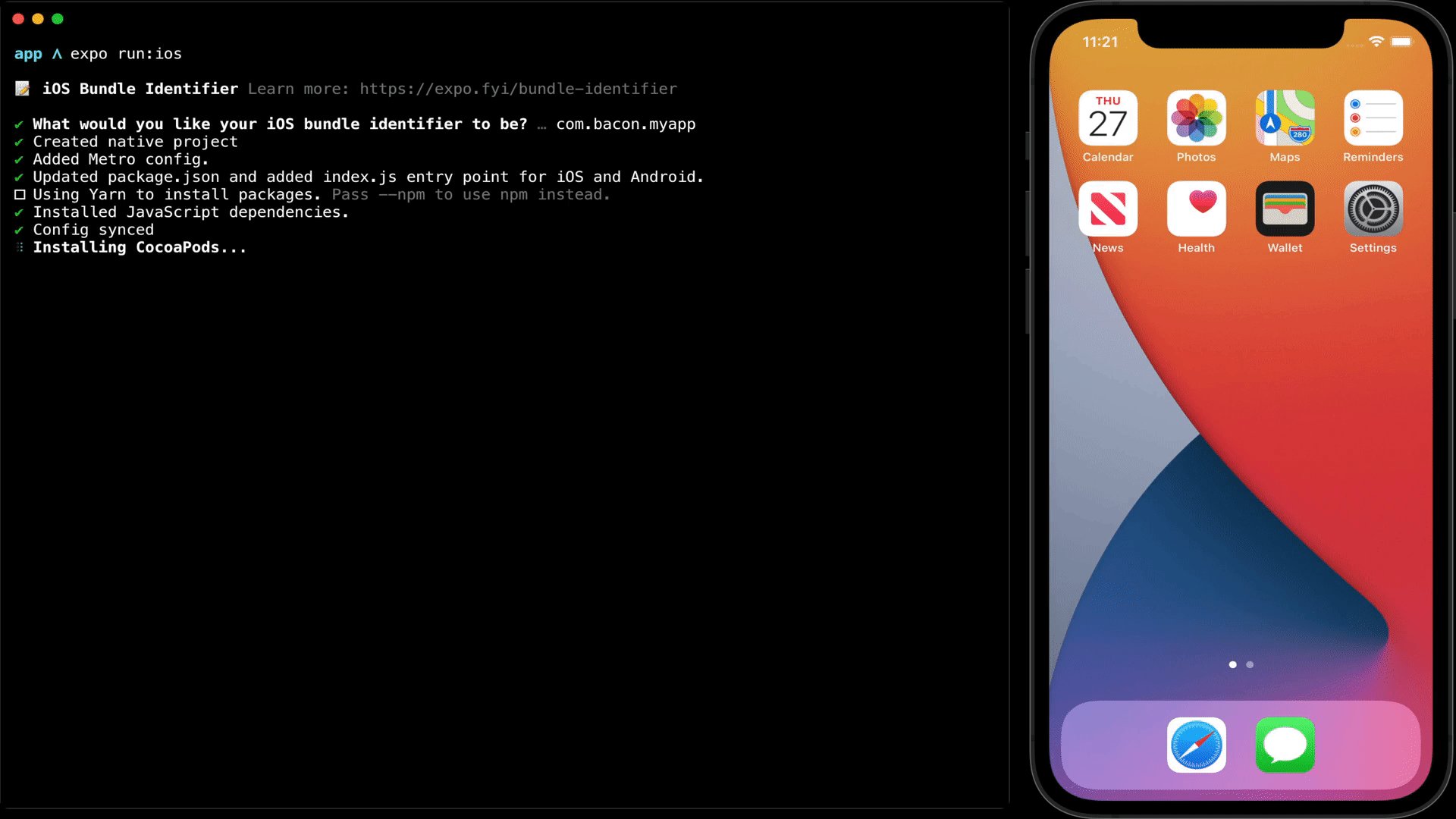
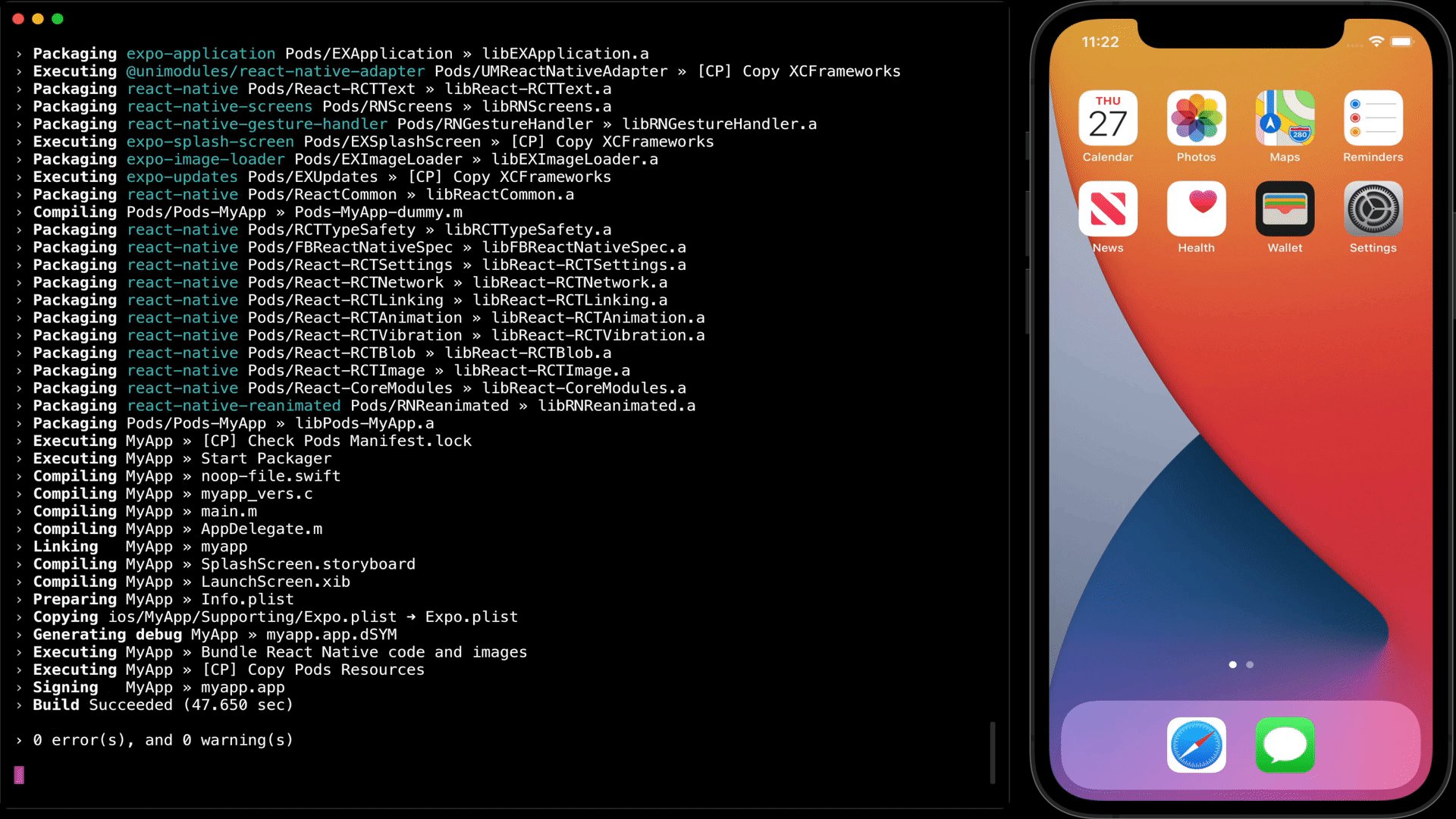
Después de inicializar la aplicación, puede ejecutarla utilizando el comando de inicio de Expo. Esto iniciará el paquete Metro, que compila el código JavaScript de la aplicación usando Babel. Además, abre la interfaz CLI de Expo Developer, donde puede elegir en qué simulador desea abrir la aplicación, como se muestra en la siguiente captura de pantalla:

Expo Developer Tools proporciona acceso a los registros del paquete Metro.

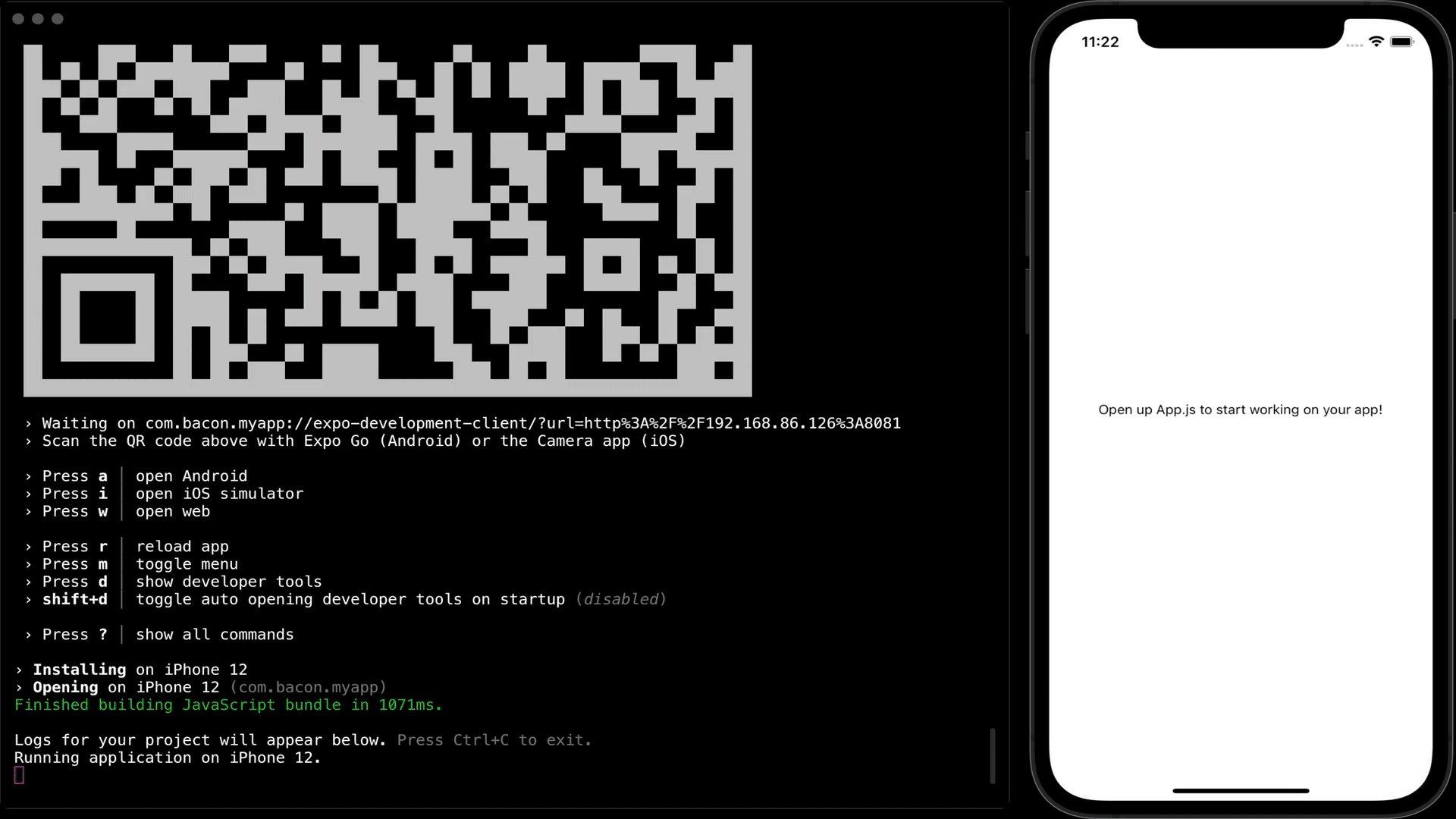
También crea combinaciones de teclas para múltiples opciones sobre cómo ejecutar la aplicación, como simuladores de iOS o Android. Finalmente crea un código QR que se puede escanear con la aplicación Expo Go. Expo incluso admite la creación de aplicaciones web a partir de código React Native para la mayoría de los casos de uso.

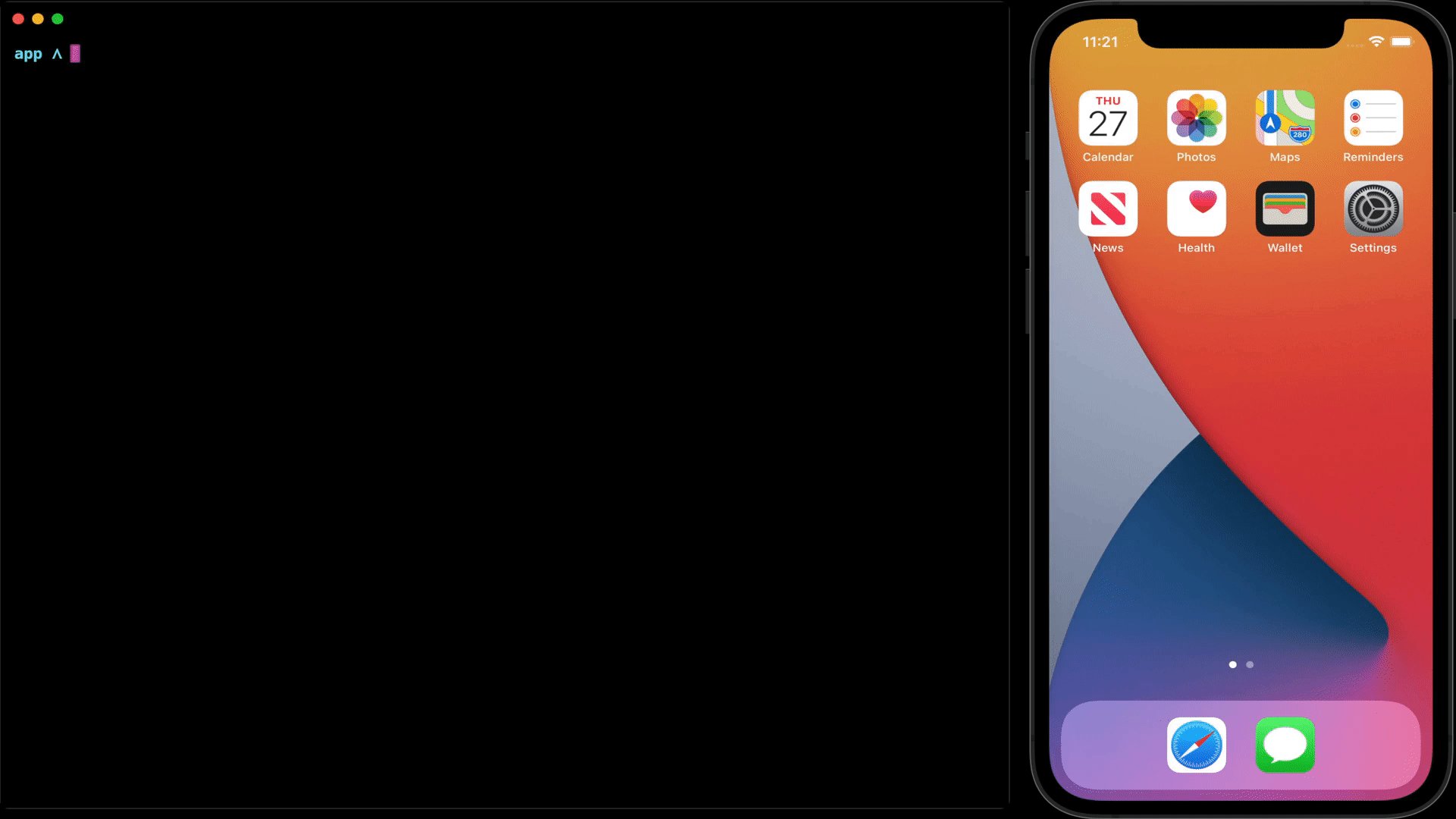
Con Expo, es muy fácil ejecutar su aplicación en un dispositivo físico: simplemente instale la aplicación Expo en su teléfono inteligente o tableta y escanee el código QR, como se describió anteriormente. También es posible ejecutar la aplicación en varios dispositivos o simuladores al mismo tiempo.
Todas estas características hacen de Expo un marco muy útil y fácil de usar para el desarrollo de aplicaciones móviles con React Native.
Conclusiones
- Expo es fácil de instalar y usar, y no requiere conocimientos profundos de React Native.
- Expo proporciona una abstracción completa de las herramientas de React Native y te permite enfocarte en el desarrollo de tu aplicación en lugar de configurar y resolver problemas técnicos .
- Expo te permite desarrollar aplicaciones nativas en iOS y Android escritas en JavaScript.
- Expo SDK nos provee de acceso a servicios que casi cualquier app requiere pero que son complejas al ser manipuladas, algunas de ellas son el manejo de Assets, el uso de Push Notifications y la construcción de binarios nativos que están listos para poder ser subidos a las diferentes stores de apps.
- Expo proporciona componentes de UI que las apps mantienen pero que en React Native puro no, como por ejemplo: íconos, imágenes con blur, entre otros.


